top of page
Website for MAX'IS Creations
Guiding the user flow of a mug company to tell a story



Role
Web Designer
Team
Web Designer
Marketing Lead
Graphic Designer
Tools
Adobe Photoshop
Procreate
Website Builder
Duration
1 month (June 2024)
Focusing on the Branding UI
My goal is to highlight the message behind the brand, which is crucial to the products being sold.

Max's Story, for Context
Max has been the Chief Creator of MAX’IS Creations since he was in 2nd grade! He also happens to have dyslexia, a language-based learning difference often linked to creativity. This gift created the sensation, The Mug with a Hoop!®. He is proud to raise awareness through this brand for the talent and ingenuity of the 1 in 5 kids in the U.S. who happen to learn and think differently.
Visual System


Paragraph
Aa
Montserrat
Header
Aa
Pacifico Regular
Information Architecture
There are two separate pages on the navigation bar for:
01 The story of Max's brand
01 Having two separate pages brings attention to the fact that MAX came up with the idea, not just his dyslexia.
02 Having a page dedicated to dyslexia emphasizes how this brand positively impacts this community.
02 His dyslexia and its impact


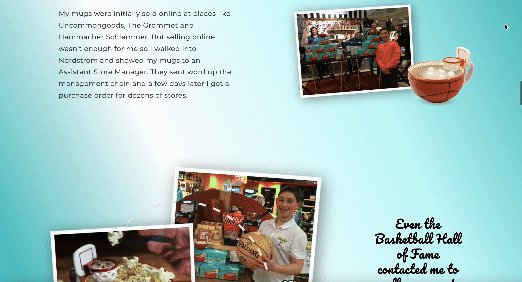
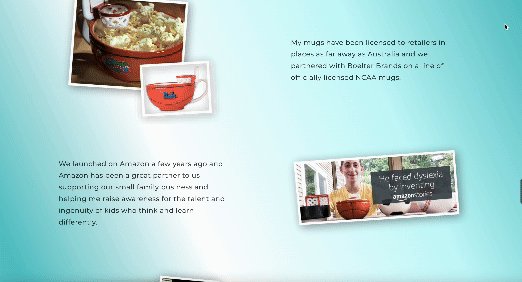
First-person Storytelling
By dedicating pages on the website to highlight Max's young achievements
and the impact he has on his community through images and his first-person storytelling, customers are able to connect with the brand.





Key Takeaways
The importance of branding
I learned how important storytelling is through branding. It is how users remember an experience.
Importance of Collaborating and Communicating
I regularly communicated with the marketing lead to keep the feel of the website consistent with the message of the brand. I also worked in collaboration with other graphic design interns to make sure other marketing materials were aligned.
bottom of page